Dün akşam ön siparişle aldığım Stellaris Launchpad geldi ve ilk denediğim şeylerden biri Code Composer Studio 5.3 ile birlikte gelen GUI Composer özelliğini denemek oldu. GUI Composer, CCS üzerinden işlemcinizi kontrol ve takip etmek için basit arayüzler hazırlamanızı sağlayan bir eklenti. Kullanması o kadar kolay ki, göstermek için bir blog yazmadan edemedim.
Önce Stellaris Launcpad için StellarisWare kütüphanesini indirmelisiniz: http://www.ti.com/tool/sw-ek-lm4f120xl
Bu paket gerekli donanım kütüphanelerini ve örnek projeleri içeriyor.Paketi c:\StellarisWare gibi bir dizine açın.
Daha sonra Code Composer Studio’dan Project->Import Existing CCS Eclipse Project’i seçiyoruz.
“Browse”a tıklayarak C:\StellarisWare\driverlib (veya nereye kurduysanız) seçiyoruz. İki proje listelenecek. “driverlib-cm4f”i seçip finish diyoruz. Aynı şekilde C:\StellarisWare\usblib’den usb kütüphanesini de import etmenizde fayda var.
Daha sonra C:\StellarisWare\boards\ek-lm4f120xl dizininden “hello” örnek programını import ediyoruz. Şu adreste bu adımlar daha ayrıntılı bir şekilde açıklanmış: http://www.ti.com/lit/ml/spmu132b/spmu132b.pdf .
“hello” projesini yükledikten sonra bir debug tuşuna tıklayarak bir deneme yapmanızda fayda var.
Şimdi GUI Composer’a geçmeden önce görsel olarak takip etmek istediğimiz bir değişken oluşturalım. “hello.c” dosyasını açarak
int sayi;
satırı ile global bir değişken oluşturalım. (“main” fonksiyonunun hemen üzerine yazabilirsiniz)
main fonksiyonunun içerisinde bir while döngüsü var. Bu döngü bekleme yapıyor ve ledi yakıp söndürüyor. Bizde bu döngünün içine sayi değişkeniyle oynayacak bir kaç satır yazıyoruz.
sayi = sayi+1;
if(sayi>100) {
sayi = 0;
}
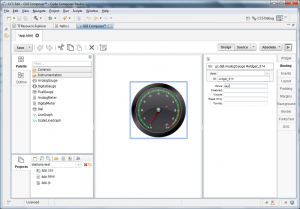
Şimdi sıra GUI Composer’da . View menüsünden GUI Composer’a tıklıyoruz. Birazcık yükleme yapıyor. Daha sonra yeni proje oluştur diyoruz. Sol taraftaki paletten “Instrumentation” sekmesini seçiyoruz. AnalogGauge‘u seçerek arayüzümüze bir analog gösterge ekliyoruz. Daha sonra bu yeni eklediğimiz nesne seçili iken arayüzün sağ tarafından Binding sekmesini seçiyoruz. Value kısmına bu göstergeyi bağlamak istediğimiz değişkenin adını yazıyoruz, yani bu durumda “sayi” değişkeni. Bu aşamada ekranınız şöyle gözükmeli;
Ctrl+S ile kaydettikten sonra çalıştırmaya geliyoruz. Neredeyse hiçbir şey yapmamak kadar basit, Debug tuşuna tıklayarak işlemcimizi çalıştırıyoruz. Daha sonra GUI Composer arayüzünden sağ üst taraftaki Preview tuşuna tıklayarak hazırladığımız arayüzü çalıştırıyoruz.
Bu kadar! Her şey yolunda gittiyse göstergenin 0’dan 100’e doğru hareket ettiğini görmeniz gerekiyor.
Code Composer Studio’nun hastası değilim, bazı yönlerini sevmiyorum fakat bu özelliği gerçekten harika ve kullanması eğlenceli olacak.